MIRROR
A responsive website and rebrand
“Mirror offers a diverse selection of clothing, making clothing accessible for everyone.”
Project Overview
CHALLENGE
Mirror is seeking to rebrand its online presence with a responsive website.
BACKGROUND
Mirror offers a diverse selection of clothing making clothing accessible for everyone. Mirror is a global clothing brand with a brick and mortar presence in 32 countries with over 400 stores. Mirror believes clothing doesn’t have to be expensive and last forever.
SOLUTIONS
Create a new visual identity with new branding and logo.
Develop a responsive e-commerce website that increases brand awareness and sales.
Design a pleasant and efficient shopping experience.
TIME
8 Weeks
ROLE
UX Designer(Researcher, Visual Designer,Interaction Designer,User Testing)
TOOLS
Sketch, InVision, Optimal Sort, Pen+Paper, Illustrator
TEAM
Alan Hurt

Process
01 EMPATHIZE
Research Plan
Project Goals
Market Research
Competitive Analysis
User Interviews
02 DEFINE
Empathy Map
User Personas
Storyboard
Feature Roadmap
Card Sorting
Sitemap
03 IDEATE
Task Flow
User Flow
UI Requirements
Low- Fidelity Wireframes
Branding
Responsive UI Design
04 PROTOTYPE
High Fidelity Prototype
UI Kit
05 ITERATE
Affinity Map
Usability Testing
Priority Revisions
01 EMPATHIZE
SECONDARY RESEARCH
Market Research
I performed market research to better understand the e-commerce fashion sector. My goals were to identify Mirror’s target market and define Mirror’s users.
Target Market
Omnichannel experiences are important for Millennials, Gen X, and Baby Boomers.
All 3 generations are cost conscious, but will pay a premium for different factors
Millennials care about socially interacting with the brands in real world and online.
Customer service leads to loyalty buyers with Gen X and Baby Boomers.
Baby Boomers are one of the wealthiest generations 51% of Baby Boomers spend leisurely time browsing online, while Millennials spend 41%
Competitive Analysis
After conducting market research, I performed a competitive analysis to find the strengths and weaknesses of companies in the fashion sector, and it’s indirect competitors. I defined the strengths to focus on and the weaknesses to pay attention to while building the Mirror site.
Provisional Personas
I created provisional personas based on secondary research to empathize with and understand Mirror’s user base.
The Millennial (20-34)
`View shopping as a fun event
`Researches product and pricing before purchasing
`Influenced by friends and social media
`Authentic Brands
Goals
Convenient shopping; same day delivery; seamless shopping experience
Competitive pricing
Quality product through research
Superior customer service
Pains
Long delivery times
When product is ordered online but unable to return in stores
Inaccurate delivery timelines
Gen X (35-54)
`Researches product and pricing before purchasing
`Needs honest marketing
`Retail-Savvy
Goals
Price conscious
Authentic brands
A customized experience
Loyalty Programs
Pains
When they feel neglected as a demographic
A lack of care in customer service
Supporting children and or parents
Baby Boomer (55-75)
`Price conscious
`Convenience
`View shopping as a task
Goals
Free shipping
Convenience
Competitive pricing
Seamless online shopping experience
Brick and mortar store reinforces trustworthiness of brand
Pains
No omnichannel shopping experience
Slow, complicated online shopping experience
Customer service is not helpful
PRIMARY RESEARCH
User Interviews
I conducted a series of user interviews to gain insight of the pain points, goals, needs and motivations in respect to an online shopping fashion experience. I enlisted 7 users that are online shoppers and asked open ended questions regarding their shopping and purchasing experience, which allowed me to gain a deeper understanding of the users’ needs and insights. I organized my research findings into an empathy map to synthesize the results of the user interviews.
Research Synthesis
I recorded all the observations from the user interviews onto sticky notes, assigning each interviewee a color. Next, I categorized these sticky notes into groups: say, do, think, feel, do, pains, and gains. I looked for patterns and grouped similar observations together and created clusters. From these clusterings, I came to the three prominent insights and corresponding needs
Insights
01 User does not have time to leisurely browse online
02 User expect quality products at a fair price
03 User will purchase product from an online store if there is an accommodating return policy.
Needs
01 To navigate through the site with ease
02 To purchase quality clothing at a fair price
03 To be able to return/exchange product on accommodating terms.
02 DEFINE
User Persona
Based on from my research findings, and insights from the empathy map, I created a user persona that reflects Mirror’s target audience, which I used to guide my design process.
Max Pena
“ I want to find that perfect fitted polo and order it in all my favorite colors and pick it up on my ride home.”
Age: 32 Job: Senior Marketing Manager Location: New York City
Goals
`To find high quality product with fair pricing
`Saving Time
`To have alternative ways to return, exchange product
Needs
`To be able to justify retail pricing
`To shop for clothes efficiently
`To be able to return, exchange merchandise with ease.
Frustrations/Fears
`Wasting Money
`Saving Time
`Stagnating in personal and professional life
Personal Bio
Max has just been promoted to Senior Marketing Strategist Manager. He is known as a good communicator, inspirational leader with honesty, integrity, passion, and commitment.
Because of his commitments and plans for certifications, time is valuable to him. He would rather pay a premium for products that are reliable in quality and delivery times. He needs the flexibility of accommodating return policy, because of his schedule and commitments. He wants to grow personally and professionally, and ensures that he makes time for all of those aspects by time managing his calendar.
Storyboard
Based on from the user persona, I created a storyboard that captures the user’s interaction with our product.
Card Sorting/Similarity Matrix
I conducted a card sorting exercise to understand how users naturally group items to create information architecture. I filtered the card sorting results with the similarity matrix to gain further insight.
Roadmap
Based from my findings on my research, persona, and market standards, I prioritized key elements in a roadmap from “must haves, nice to haves, surprising and delightful to have, and can come later.”
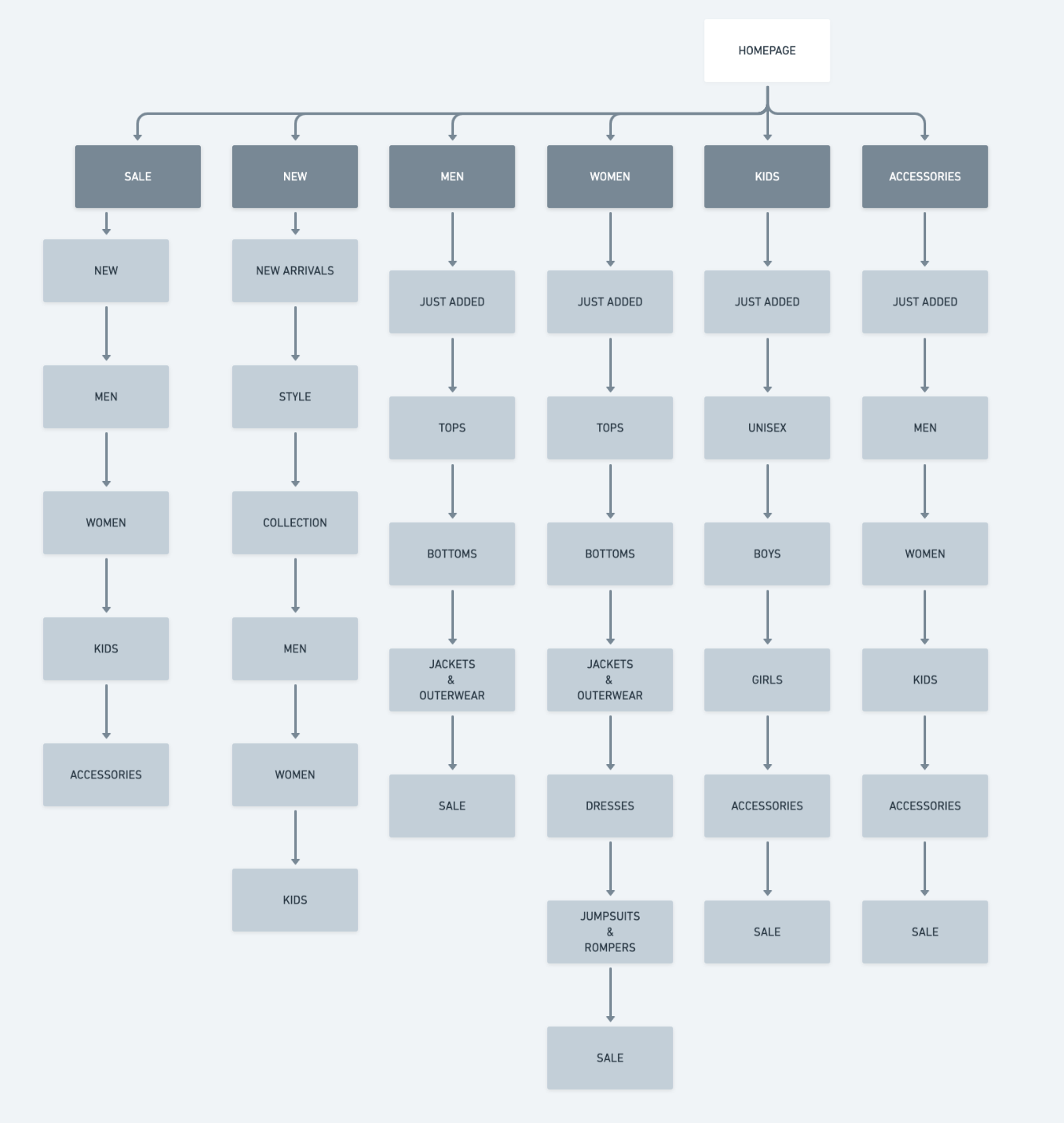
Sitemap
Based from the insights from my research findings, I defined Mirror’s information architecture through an abbreviated and complete site map. The abbreviated site map is shown below. You can view the complete site map here.
03 IDEATE
Task Flow + User Flow
To understand how the user is able to complete a task, I created a task flow with 3 individual tasks, which helped me understand the flow of the feature and the screens I needed to design. Then I was able to create a user flow to understand how the user will interact with the app while completing their goals.
Branding and Logo Design
I sketched ideas that best reflected the brand’s attributes and vectorized them.
Responsive Low-Fidelity Wireframes
Using pencil and paper, I created multiple wireframe sketches. After selecting the concept that best met the needs of my user persona, I digitized the wireframes. Using the bootstrap grids, I made the designs responsive. I began working on the desktop version first, then moved onto the tablet and mobile versions using the same assets. On the subsequent set of screens, I realized working on the viewports simultaneously was more productive.
Style Tile
Applying the mood board visuals for inspiration, I created a Style Tile with a color palette, typeface, and imagery that I used to navigate create the visual language throughout the design
Responsive High-Fidelity Wireframes
After creating the low-fidelity wireframes, I used the Style Tile to direct the visual design to create the High-Fidelity Wireframes.
UI Kit
After completing the final High-Fidelity Wireframes, I procured all the UI, components, and assets into this document.
05 ITERATE
Usability Testing
After completing the Responsive UI, I was ready to conduct user testing. I created a usability testing plan to prepare for the testing.
Objectives
01 Is language familiar to user
02 Does the user have control and freedom from their actions
03 Are the design patterns consistent with the market landscape
04 Is the user provided enough support to prevent errors
Tasks
01 Scenario: Searching for a new product
Locate the New Arrivals Section
Purchase the Green Polo
02 Scenario: Complete the order
Find out how to input you information,
Find out how to select method of payment
Find out how to proceed with checkout
03 Scenario: Looking to go to the homepage
Find out how to link to the homepage
Affinity Map
I created an affinity to capture the patterns, goals, motivations, needs and frustrations of the user during usability testing. The user patterns that I gleaned from the usability testing showed that when design patterns are from a current model of user’s patterns, the task is completed successfully. I organized the test findings into common patterns, pain points, and frustrations.
Final Prototype
After the insights gleaned from the affinity map, I updated the wireframes to accommodate the pains and frustrations the users experienced during testing.
My Takeaways
01 Using common design patterns saves the user time. When the user has to stop and think, there is a chance that we lose the attention of the user.
02 Responsive design necessitates for simultaneous designing on all viewports. I completed the desktop version page first, then moved on to the smart tablet, then smartphone, but had to go back and rework the initial desktop version because the original design was not responsive. Going forward, I will be working on viewports simultaneously to avoid reworking designs.
03 Refer back to your research when you are at a crossroad. When organizing the information architecture, there were many categories and products that needed to be represented. I referred to my research and user persona to define the existence and importance of each page in the sitemap.
Next Steps
I would continue user testing to develop the virtual dressing room feature. This would entail working with AR technology to build out the feature.
To test out the shopping cart even further, I would like to test out selecting specific times to pick up merchandise based on urgency. Because time urgency and time were a concern for the user, this additional feature would allow the user to access their order with a tailored pick-up/delivery time.